Bootstrap Italia per il design system del Paese
Come Developers Italia e Designers Italia hanno aggiornato uno dei tasselli fondamentali del design system del Paese. Ce lo racconta Andrea Stagi, del Dipartimento per la trasformazione digitale

Il cuore pulsante del nuovo design system del Paese
Designers Italia e Developers Italia hanno avviato una completa revisione del design system del Paese, ovvero degli strumenti e delle risorse necessarie alla realizzazione delle interfacce per i siti e i servizi digitali della Pubblica Amministrazione, così da renderle coerenti, semplici e fruibili da tutti i cittadini. Tra questi strumenti il cuore pulsante è rappresentato dalla versione 2.0 di Bootstrap Italia, un framework di sviluppo front-end basato su Bootstrap 5, del quale si ereditano tutte le funzionalità, completamente open source, e corredato di componenti, griglie e classi di utilità per progettare con qualità tenendo l’accessibilità al centro del design system del Paese.
Togliere la ruggine e rilanciare la community
Il framework Bootstrap Italia è, secondo noi, il modo più semplice e sicuro per costruire interfacce web moderne, inclusive e semplici da mantenere. La sfida di quest’anno è stata quella di aggiornare il vecchio Bootstrap Italia basato sulla versione 4 di Bootstrap e, di seguito, portarlo a Bootstrap 5, migliorando i tool di sviluppo e i componenti grazie a strumenti e tecnologie più moderne e valorizzando i contributi della community.
Come primo passo, abbiamo aggiornato la versione iniziale di Bootstrap Italia risolvendo le issue segnalate e revisionando le pull request (le proposte di contributi) degli utenti. A questa prima fase, è seguito il rilascio di una versione 1.5.0 che comprendeva numerosi miglioramenti delle fondamenta, del core. Insieme a quest’ultima versione abbiamo quindi introdotto Docker (guarda il video della community call su Docker), al fine di facilitare la configurazione dell’ambiente di sviluppo per chi volesse contribuire al codice senza dover impostare un ambiente locale. Ci siamo poi dedicati al rilascio di altre versioni del primo Bootstrap Italia che comprendessero aggiustamenti sull’accessibilità: gli esperti di AgID competenti sul tema hanno collaborato con noi aiutandoci a migliorare accessibilità e usabilità. Questo precedente Bootstrap Italia basato su Bootstrap 4 si trova attualmente alla versione 1.6.3, e da questa versione in poi necessita soltanto di interventi di manutenzione.
Grazie ad un approccio all’accessibilità by design e alle evolutive fatte sulla versione 1.6.3, abbiamo poi avviato la creazione di un repository temporaneo (che sarà presto riportato all’interno del repository principale bootstrap-italia) dove sono iniziati i lavori per il porting a Bootstrap 5, importante passaggio per dare scalabilità e futuribilità a questo progetto, oggi fondamenta del design system del Paese.
La scelta degli strumenti: da Jekyll a Rollup.js
Per mantenere la generazione della documentazione abbiamo confermato, in questa prima fase, la scelta di Jekyll: questo ci ha permesso di concentrarci sulla lavorazione del core evitandoci di dover agire anche sulla parte di documentazione. Docker e Vercel sono stati ugualmente confermati, in quanto tool fondamentali per avere sempre a disposizione anteprime delle modifiche e delle pull request.
Rimaneva da migliorare l’aspetto relativo alla creazione degli asset e dei bundle finali, fino ad adesso gestita con Gulp.js: era necessario sostituirlo con qualcosa di più aggiornato e funzionale alle esigenze di sviluppo web moderne. La nostra scelta è ricaduta su Rollup.js, che oltre a produrre una versione minima di JavaScript e CSS, permette anche di suddividere i vari componenti in moduli JavaScript. Grazie a questa separazione, lo sviluppatore può importare i soli componenti necessari per l’applicazione che sta sviluppando, attuando quello che in termine tecnico si definisce tree-shaking.
Ottimizzare il codice
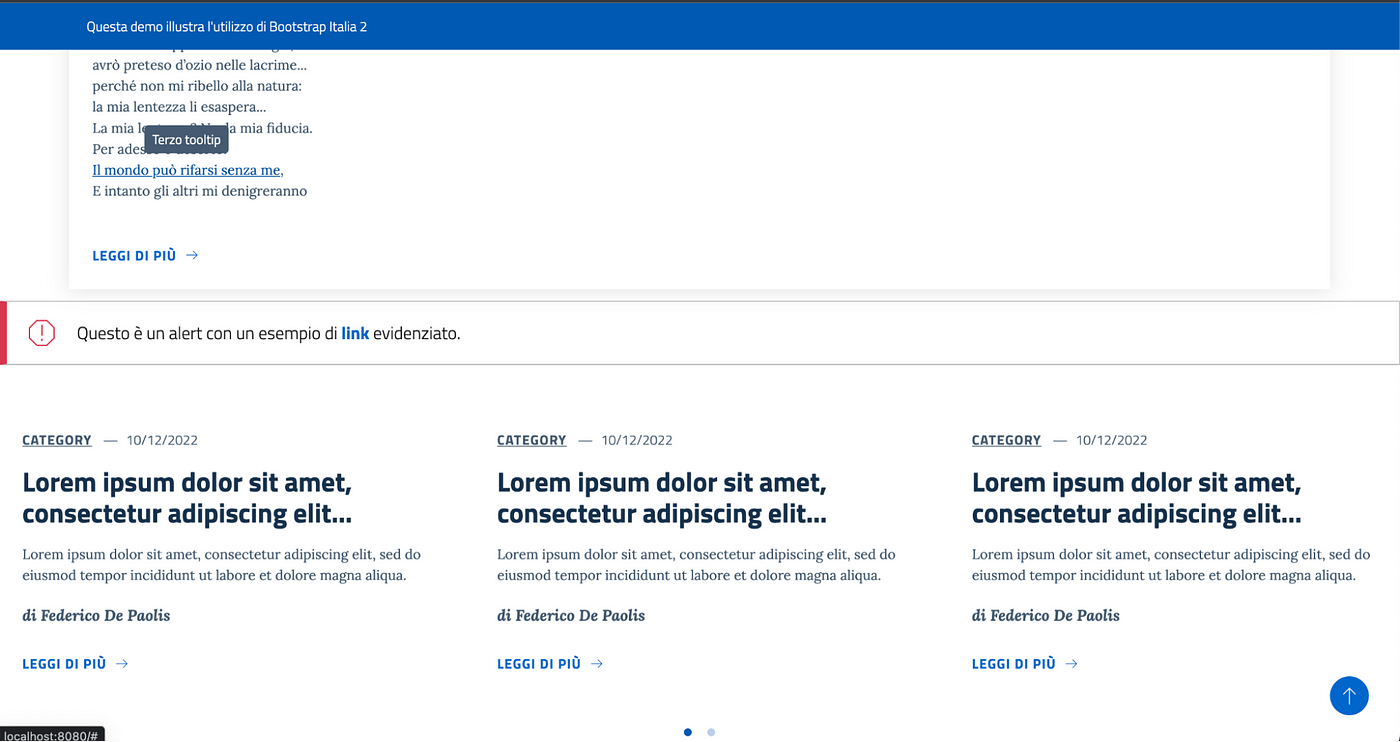
Grazie al tree-shaking è possibile limitare la dimensione del JavaScript finale, in modo da velocizzare le performance del sito. Un esempio lo potete trovare in questo repository dove abbiamo inserito all’interno di una singola pagina web alcuni componenti di Bootstrap Italia 2.0.

Ma come si utilizzano questi componenti e come entra in gioco il tree-shaking? Ad esempio se volessi utilizzare solo il componente Carousel di Bootstrap Italia, occorre creare il codice markup ad hoc come da documentazione, importare il solo componente “CarouselBI”
import { CarouselBI } from "bootstrap-italia"
e istanziare il componente passando il riferimento all’elemento radice che abbiamo nel markup (nell'esempio un div con id “myCarousel”).
const carousel = new CarouselBI(document.getElementById("myCarousel"))
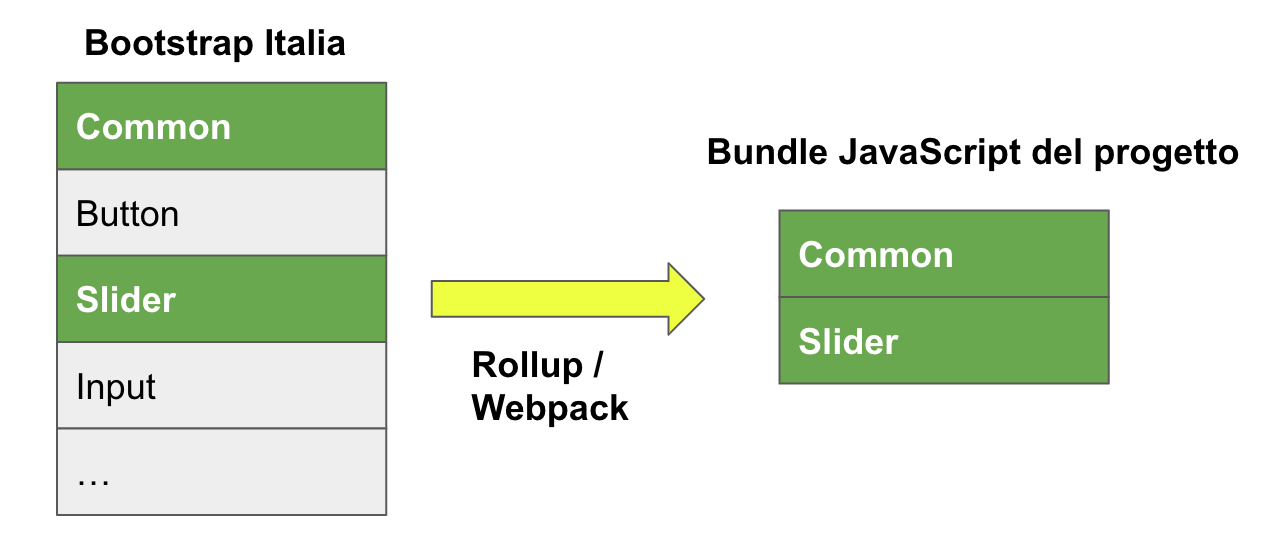
Utilizzando un bundler che supporta il tree shaking (come Rollup o Webpack), solo Slider e la parte comune di JavaScript verranno inseriti nel bundle finale e non l’intero Bootstrap Italia.

Da alcuni test fatti, le dimensioni del JavaScript finale sono risultate nettamente ridotte rispetto all’importazione dell’intero framework Bootstrap Italia. Ecco qualche dato qui sotto, relativo alla demo:
Dimensioni Bootstrap Italia JS: 344 KB Dimensioni Demo JS: 133 KB
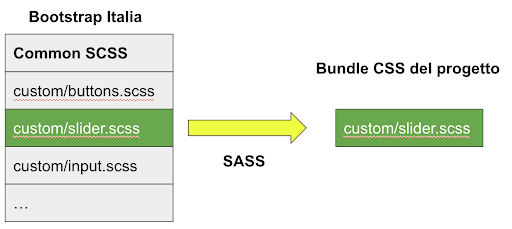
Ovviamente, è possibile intervenire anche sul CSS, in quanto tutti i fogli di stile sono suddivisi per componente e disponibili in formato SASS.
@import "bootstrap-italia/src/scss/custom/slider";

Sempre guardando l’esempio qui sopra, possiamo anche notare una notevole riduzione delle dimensioni del CSS finale:
Dimensioni Bootstrap Italia CSS: 501 KB Dimensioni Demo CSS: 209 KB
L’evoluzione del design system del Paese
Grazie al nuovo Bootstrap Italia, i siti e i servizi digitali della Pubblica Amministrazione e i modelli proposti da Designers Italia per i Comuni e le scuole, permettono di rispettare con più facilità i criteri di accessibilità definiti dalle Linee guida accessibilità e dalle relative WCAG 2.1, permettendo quindi una progettazione e uno sviluppo by default, e by design, più accessibile. Questo, inoltre, consente di facilitare l’adesione alla misura 1.4.1 del PNRR (Esperienza del Cittadino nei servizi pubblici) e di migliorare, in generale, le performance, l’usabilità e la soddisfazione d’uso di tutti i siti internet e i servizi digitali della Pubblica Amministrazione.
Tutti i cambiamenti effettuati su Bootstrap Italia nel passaggio a Bootstrap 5, e i consigli utili per effettuare la migrazione dal precedente Bootstrap 4, sono disponibili sulla pagina dedicata della documentazione.
Scopri di più e partecipa
- Durante il Community lab dello scorso 23 marzo abbiamo iniziato a raccontare il contesto e il lavoro fatto in questi mesi su Bootstrap Italia. Guarda la registrazione.
- Nell’articolo medium Progettare con qualità: l’accessibilità al centro del design system del Paese puoi approfondire gli orizzonti ideali e pratici con cui in questi mesi abbiamo approcciato questo lavoro.
- Il design system del Paese è un progetto in continua evoluzione: invia i tuoi feedback e le tue segnalazioni per aiutarci a migliorare: scrivici su Slack di Developers Italia e Designers Italia.
Questo blog è pubblicato sul canale Medium di Developers Italia
Questo blog è redatto da Developers Italia